大阪公立大学交響楽団公式サイト
フロントエンド

概要
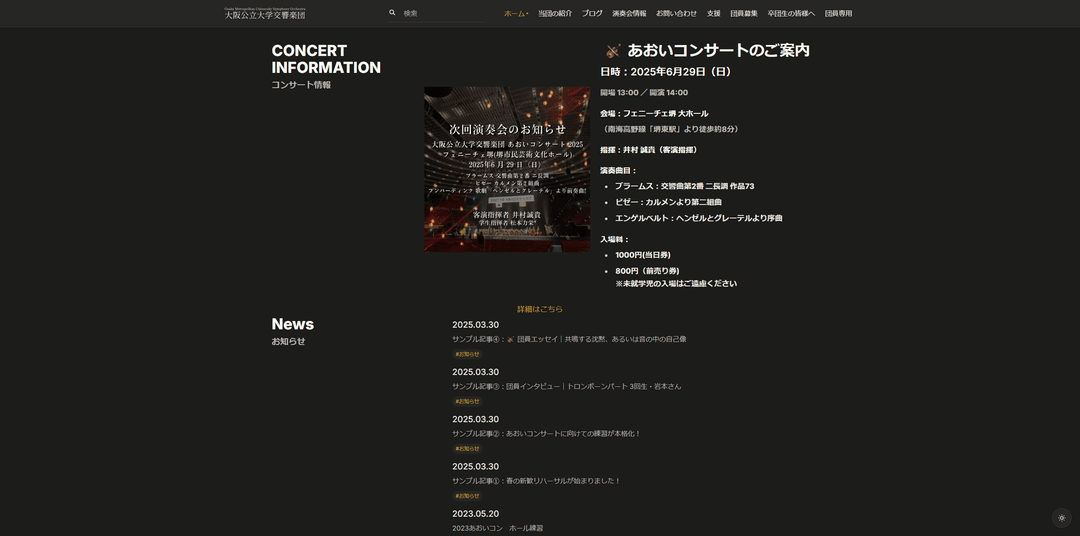
大阪公立大学交響楽団の公式サイトを制作しました。
詳細
大阪公立大学交響楽団の公式サイトを制作しました。デザインはFigmaで作成し、Next.jsとTailwind CSSを使用して実装しました。また、保守性を考慮し、Headless CMSとしてNewtを使用しました。これによりSSGを活用したSEO対策も行いました。さらに、Vercelを利用してデプロイを行い、パフォーマンスの最適化にも取り組みました。 今までGoogle siteによる運用でしたが、より自由度の高いデザインと機能を実現するために、Next.jsを使用して新たにサイトを構築しました。これにより、団員が簡単に情報を更新できるようになり、より多くの人々に公立大学の交響楽団を知ってもらえることを目指しています。
ギャラリー


使用技術
- Next.js
- Tailwind CSS
- TypeScript
- FireStore
- Vercel
- Figma